FirestoreとFunctionsでシンプルなカウンターを作る
概要
アクセスカウンターのように認証なしでカウントする機能をFirebaseで提供されているFirestoreとFunctionsで実現します。
HTTPトリガーを利用して、/counterにアクセスする度に数値が増えていくようにします。
環境
Firebaseのプロジェクト作成や環境構築についてはここでは割愛します。
無料プランではFunctionsが利用できないようなのでご注意ください。
方法
Firestore
まず、Firestoreに数値を保持するデータを作成しておきます。
ここでは適当に以下のように作成しました。
counter: {
counter: {
count: 0
}
}
Functions
functions/index.jsに関数を作成してデプロイします。
const functions = require("firebase-functions"); const firebase = require("firebase-admin"); firebase.initializeApp(); exports.counter = functions.https.onRequest(async (request, response) => { const docRef = firebase.firestore().collection("counter").doc("counter"); await docRef.update({ count: firebase.firestore.FieldValue.increment(1), }, {merge: true}); return docRef.get().then((s) => { response.send(s.data().count.toString()); }); });
FieldValue.incrementで指定した分だけ数値を増加させることができます。
トランザクション処理も特に気にしなくてよいので便利です。
https://firebase.blog/posts/2019/03/increment-server-side-cloud-firestore
ただし、更新頻度は最大で1回/1秒ということなので、用途によっては注意が必要かもしれません。
https://firebase.google.com/docs/firestore/manage-data/add-data?hl=ja
サーバーサイドからFirestoreを操作する形なので、ルールはデフォルトのallow read, write: if false;のままで大丈夫です。
動作確認
デプロイした関数のurlにアクセスすると数値が増えていきます。

UnityのiOSビルドでMissing signing identifier at ".../UnityFramework.framework/Frameworks/libswiftCore.dylib"と出てValidateできない
問題
UnityでiOSビルドしたものをXcodeで開きApp Store ConnectにアップロードするためにValidateしたところ、タイトルのエラーが発生
Missing signing identifier at ".../Frameworks/UnityFramework.framework/Frameworks/libswiftCore.dylib".
Failed to cloud sign ".../Frameworks/UnityFramework.framework/Frameworks/libswiftCore.dylib". Please file a bug report at https://feedbackassistant.apple.com.
解決方法
https://developer.apple.com/forums/thread/711238
原因は不明ですが、上記の回答で解決しました。
スクリーンショットのように、AVFoundation.frameworkを赤い矢印の-ボタンで一度削除してから+ボタンで追加し直して再度Validateします。

【Unity】DOTweenでシーク的なことをする

概要
DOTweenはUnityで簡単にアニメーションを作れるアセットです。
DOTweenのアニメーションに対して、YouTubeのシークバーのようにプレイヤーが再生位置を調整できるようにしたい場面があったので、その実装方法について書いていきます。
方法
GoToメゾットを使えば、時刻(秒)で再生位置を指定できます。
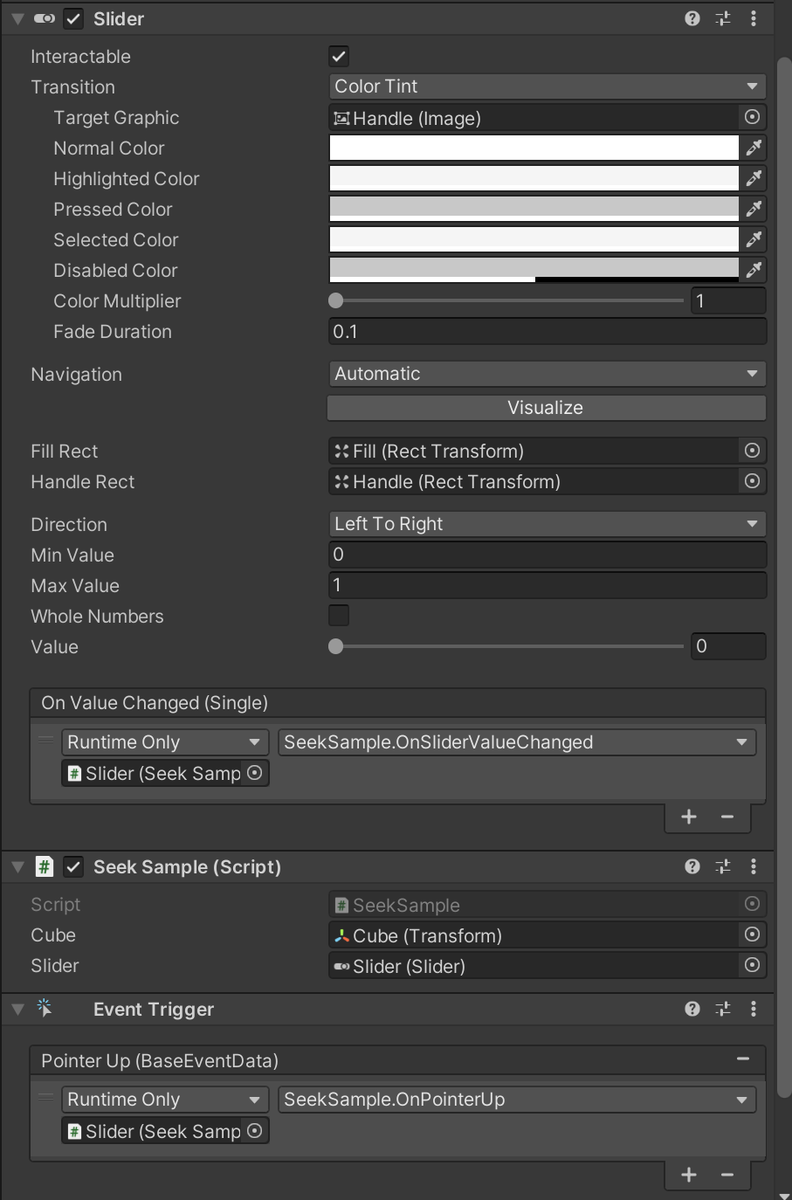
ここでは、Sliderをシークバーにして、EventTriggerもアタッチしてマウスを離したタイミングで再びPlayされるようにしています。

using UnityEngine; using UnityEngine.UI; using DG.Tweening; public class SeekSample : MonoBehaviour { public Transform cube; public Slider slider; private Sequence sequence; void Start() { //適当なアニメーションを作成 sequence = DOTween.Sequence() .Append(cube.DOShakeRotation(3.0f)) .Join(cube.DOJump(cube.position, 2.0f, 3.0f, 3.0f)) .SetAutoKill(false); } void Update(){ slider.SetValueWithoutNotify(sequence.position / sequence.Duration()); } public void OnSliderValueChanged(){ sequence.Goto(slider.value * sequence.Duration()); } public void OnPointerUp(){ sequence.Play(); } }
余談
以下のゲームでは、実際にこの方法を使っています。
masasgames.com
【Unity】数値の増減ボタンで%(あまり)を使って一周したら戻るようにする

概要
パスコードを入力させるときによくある数値の増減ボタンで、9の状態で↑を押したら0、0の状態で↓を押したら9になるように、一周したら戻ってくる仕様にするとボタンを押す回数が減って入力が楽になります。
if文で簡単に実装できますが、今回は%(あまり)を使ってより簡単に実装する方法を書きます。
結論
↑を押したらOnClickUpButton、↓を押したらOnClickDownButtonが呼ばれることを想定しています。
public class NumberUpDown : MonoBehaviour { public Text text; public int value = 0; public void OnClickUpButton(){ value = (value + 1) % 10; text.text = value.ToString(); } public void OnClickDownButton(){ value = (value + 9) % 10; text.text = value.ToString(); } }